2019 – Experiential Event
The Singapore Bicentennial Experience – Observatory
Concept Art Direction UI/UX Illustration 2D Animation Video Editing
The Bicentennial Experience showcases Singapore’s evolution from 1299, highlighting how it has been shaped by both regional and global events over the centuries. As part of the Pathfinder section, where visitors explore history through space, the Observatory (previously Old Married Soldier’s Quarters), illustrates how global historical events coincide with Singapore’s 700-year history.
Project by: MMP Singapore


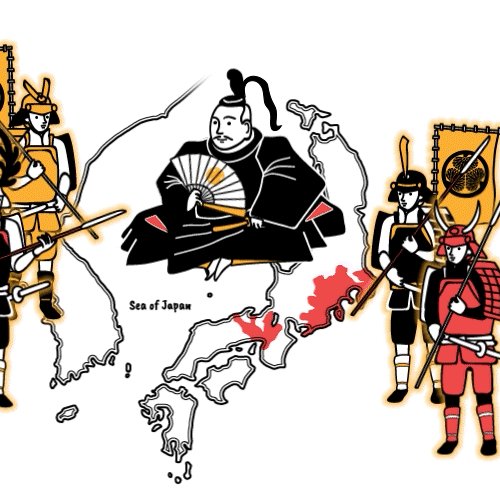
Historical Timeline Wall
Summary: The Historical Timeline Wall features an animation synchronized with the spinning spotlight of a lighthouse replica. This setup reveals key historical events from the past 700 years, creating a dynamic and engaging storytelling environment that brings history to life through a blend of rotating light and interactive animation.
Methodology: Projection; General viewing
My Role: UX Design, 2D Animation
Art Direction: Vibrant colors were used to enhance the projection’s visibility and at the same time, appeal to a younger audience.
Challenges Faced: The illustrations were created by the talented artist, Mindflyer, and provided to our team for animation. However, many of the files were not animation-ready, resulting in extensive cleanup and preparation, which consumed a significant amount of time.
Solution: We convened as a team and decided to allocate additional resources and time to address the file preparation issues.
What I Learnt: The importance of clear communication with external collaborators regarding project requirements to ensure a smooth production process.
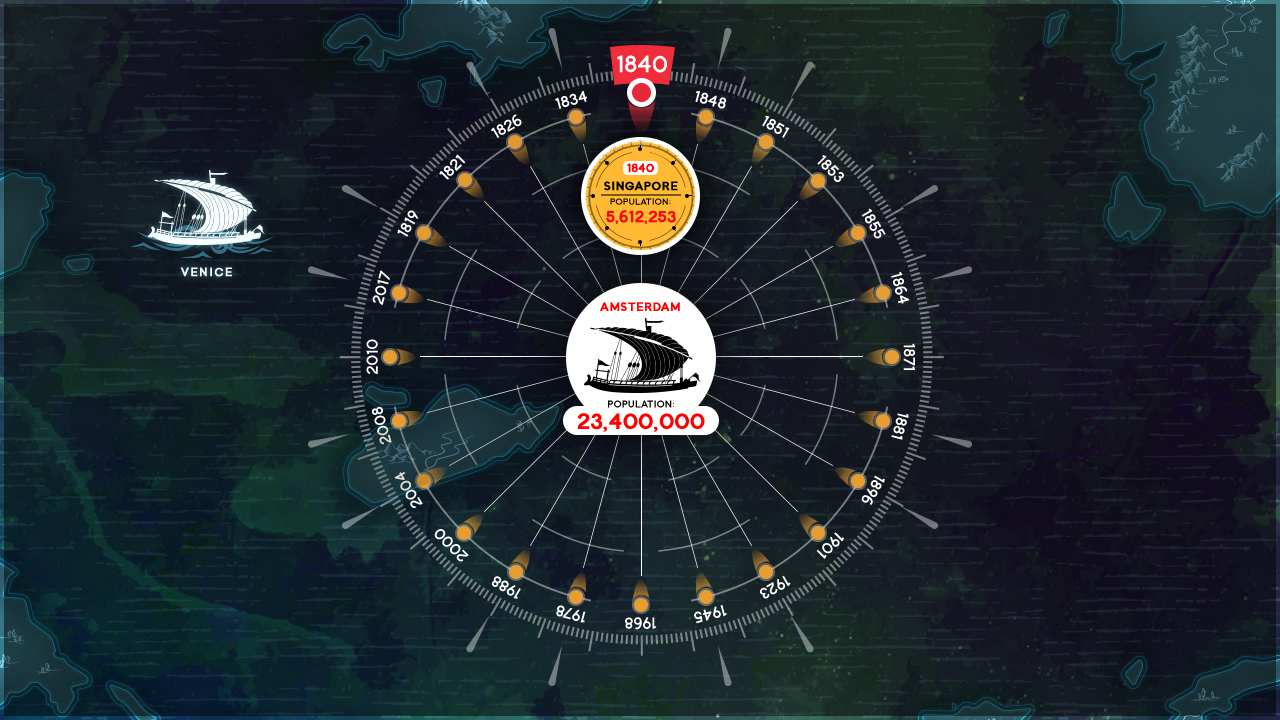
Population
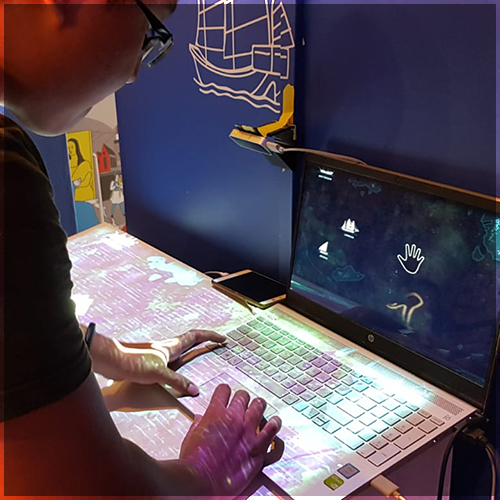
Summary: Visitors scoop up ships representing cities and manipulate them on a screen. A timeline dial then displays city populations, with Singapore’s population as comparison. This interactive experience uses Leap Motion technology for an engaging and educational display.
Methodology: Interactive Projection with Leap Motion Controller; Single User
My Role: UX/UI Design, Transitions, Illustrations, 2D Animation
Art Direction: A mixture of vibrant colors was used, both to enhance the projection and to reflect a historical styling.
Challenges Faced:
- The positioning of the Leap Motion Controller caused its shadow to be casted onto the projection, and sensor detection was lost if the controller was too far from the visitor’s hand.
- Projecting information onto the visitor’s hand made readability difficult.
- Most visitors were unfamiliar with how to interact with the interface.
Solution:
- Collaborated closely with the installation team and the developer to determine the optimal positioning for both the projector and the Leap Motion Controller.
- Conducted extensive testing on colors and typography to enhance readability.
- Added an illustrated instructional animation to guide visitors on how to use the interactive system.
What I Learnt: The importance of researching and understanding the limitations and potential conflicts of the technology used, in order to create a better user experience flow.
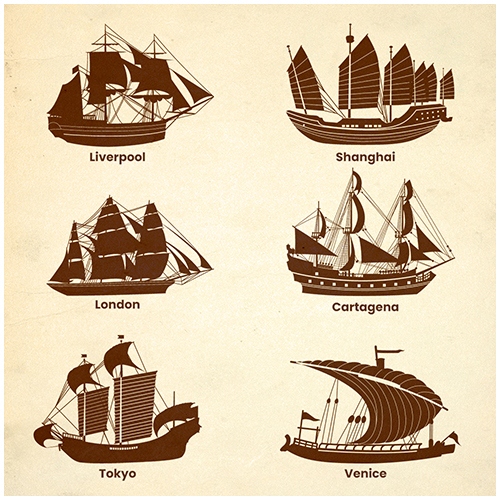
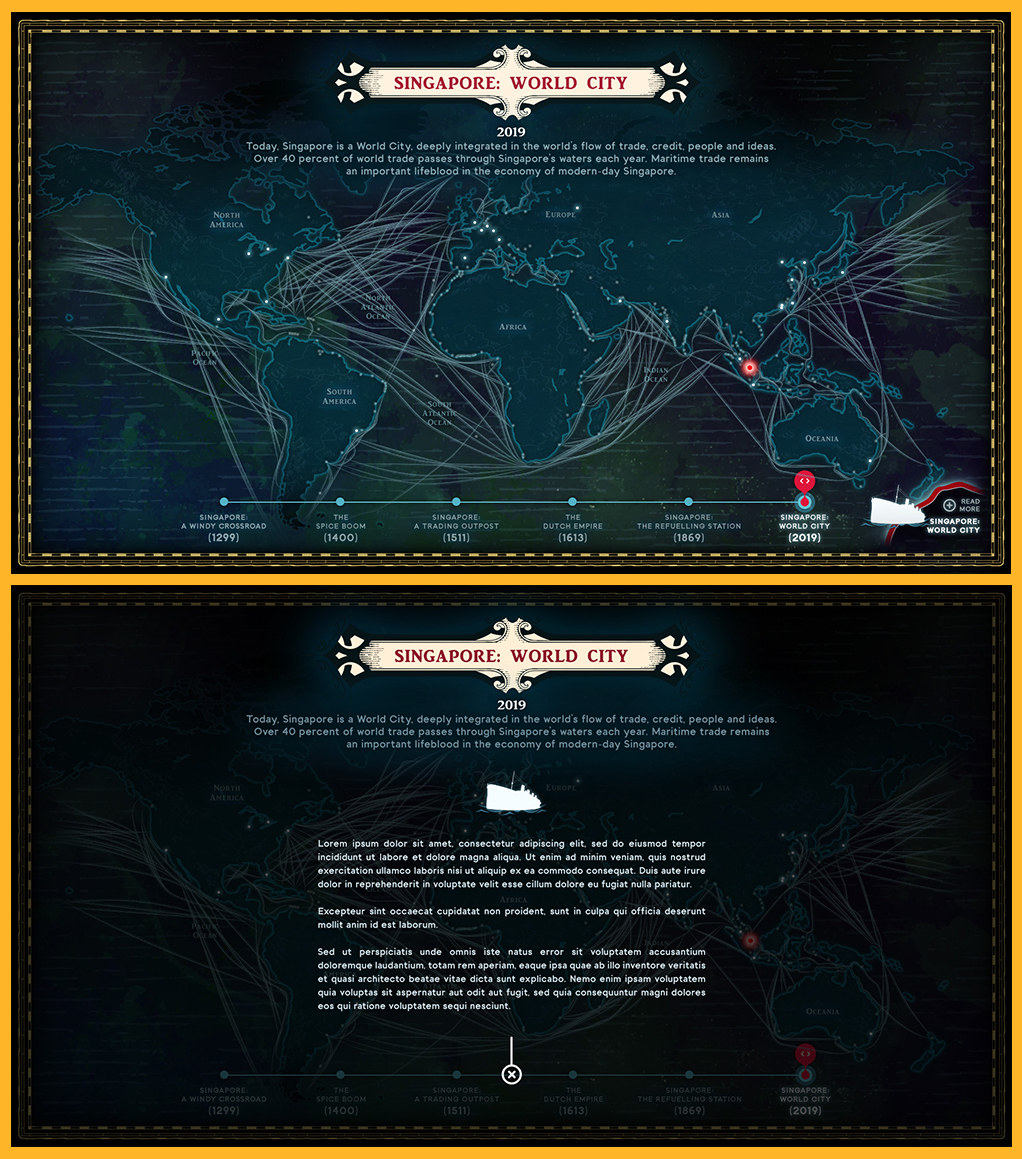
Rise & Fall of Cities ‒ Constellation
Summary: Cities rose and fell based on events such as the expansion of empires and the development of trade routes. These cities bloom like the dazzling constellations, before disappearing. The interactive touch screen kiosk allows users to explore these historical changes by sliding the timeline and revealing the evolving trade routes.
Methodology: Touchscreen; Single user
My Role: UX/UI Design, Transitions, Illustrations, 2D Animations